The vRO custom form is an amazing tool that offers a wide range of built-in functionalities to create dynamic and flexible forms. What’s even more remarkable is that we can add certain functionalities, which may not be available out-of-the-box, using other tools that are always readily accessible.
Problem
We have a workflow with two inputs that need to be visible when the workflow starts. However, if any value is entered in input 1, field number 2 must be hidden. If we try to accomplish that using the OOB Appearance > Visibility conditions, we’ll fail because they only meet some of our requirements.
Solution
The appearance conditions are booleans – show the filed = yes, if… This means we can use External Source to customize the logic, which doesn’t exist in the appearance conditions.
Action Element
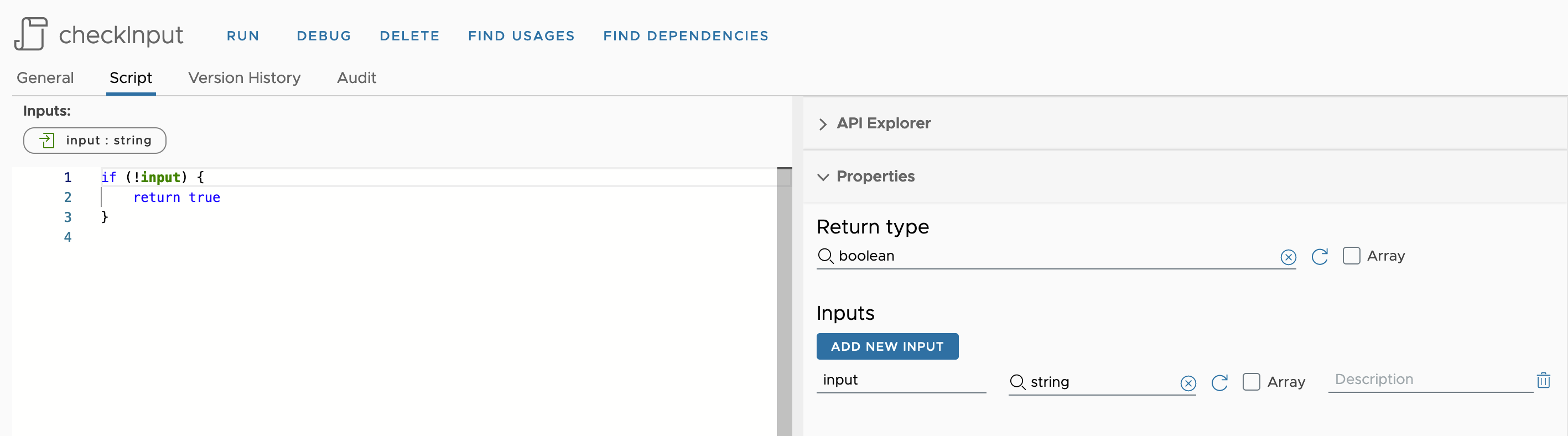
Let’s create a straightforward action element with one input. The output should be of type boolean.
1
2
3
if (!input) {
return true
}
- How to build a website with WordPress and what are the best plugins to use: Building a website with WordPress is an excellent choice due to its versatility, ease of use, and a vast array of plugins that enhance functionality. Here’s a comprehensive guide to building a WordPress website, along with recommendations for the best plugins.
- What does this property buzzword mean and how does it actually work? Gearing simply means borrowing money to buy an asset. Negative gearing can be a tax strategy used by investors and describes when the income (ie, the rent) made from an investment is less than the expenses it incurs, meaning it’s making a loss.
- How to Sell Your Ecommerce Business for the Best Value: Selling an ecommerce business can be a very profitable move. You can use the proceeds to invest in other projects, launch new ecommerce business websites, or even retire. For some startups, selling the business is the end goal. Whether you have a dropshipping website, sell with Amazon FBA, or own a large-scale ecommerce business, there’s an opportunity for you to sell.
- Comprehensive Guide to WordPress Website Development: Developing a WordPress website is a sequential process that requires careful planning, thoughtful execution, and consistent maintenance to ensure it meets the needs of users and achieves its intended goals. This involves a series of clearly defined stages, including planning, designing, content creation, optimisation, and ongoing maintenance.
- Top 10 High-Paying Jobs AI Won’t Replace in 2025: Artificial Intelligence (AI) is revolutionizing industries, automating repetitive tasks, and reshaping the global workforce. Despite its remarkable advancements, certain professions remain beyond AI’s capabilities due to their reliance on uniquely human traits like creativity, empathy, and critical thinking. This case study explores the 10 highest-paying, fastest-growing jobs in 2025 that AI won’t replace, delving into why these roles are indispensable and how they are evolving in an AI-driven world.
- Spill Your Guts: What To Wear To Olivia Rodrigo’s Australian Tour: Never afraid of screaming out all the dark, embarrassing things we’ve all thought before, Rodrigo sings about comparing herself to her boyfriend’s ex-girlfriend. If you want an edgy outfit that mimics the music…
- Top Social Media Plugins for WordPress to Increase Your Sites Reach and Engagement: If you are seeking to enhance your website’s reach and engagement on social media, you have come to the right place. In this article, we will delve into the premier social media plugins tailored for WordPress users. From Social Warfare to Jetpack, these plugins can facilitate seamless sharing of your content across diverse social platforms.Furthermore, we will provide recommendations to optimize your website’s visibility on social media. Keep an eye out for valuable insights!
- How to Change PuTTY’s Appearance: PuTTY is a widely-used SSH and telnet client for Windows and Linux hosting. While its default appearance is functional, you can customise it to improve aesthetics and usability. Below are the steps to modify PuTTY’s appearance, including changing the font, window size, colours, and cursor options.
- What programming languages does vBulletin use?: vBulletin was orginally written in perl and used a flat file database system. However, as sites grew they notice that sites could not cope with a large amounts of traffic. This problem has now been fully rectified when vBulletin was converted to php and a mysql database system.
The final result should be like that. 
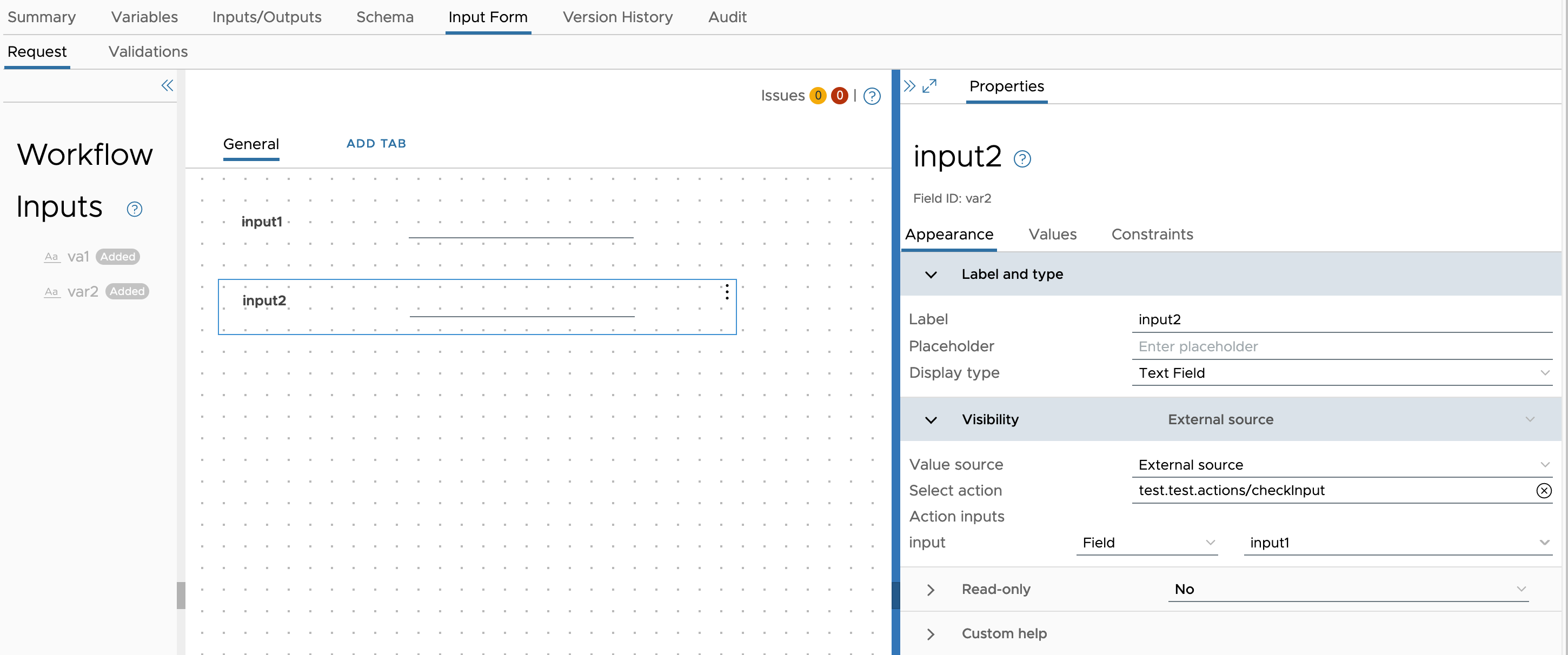
Workflow Custom Form
As described in the problem section, both inputs should be visible when the workflow starts, but input1 is not empty, and input2 should disappear. To do so, we will attach the checkInput action to input2 like that. 
That’s all. Let’s test!
Tests
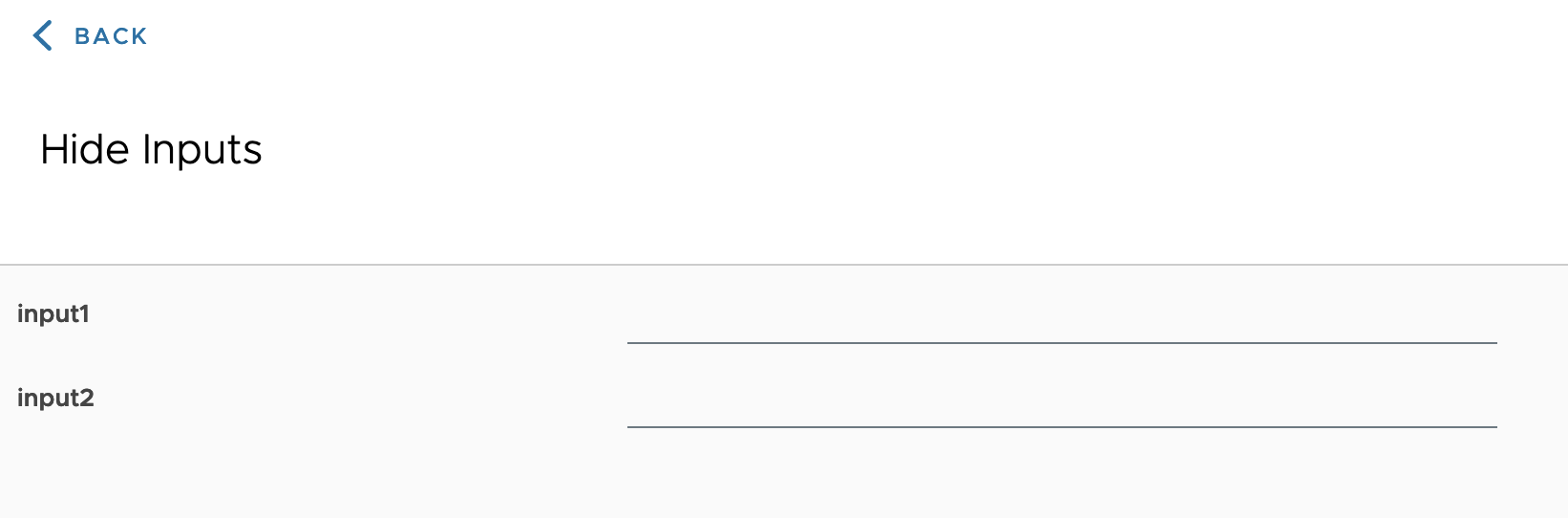
When the workflow is started, we can see both inputs. 
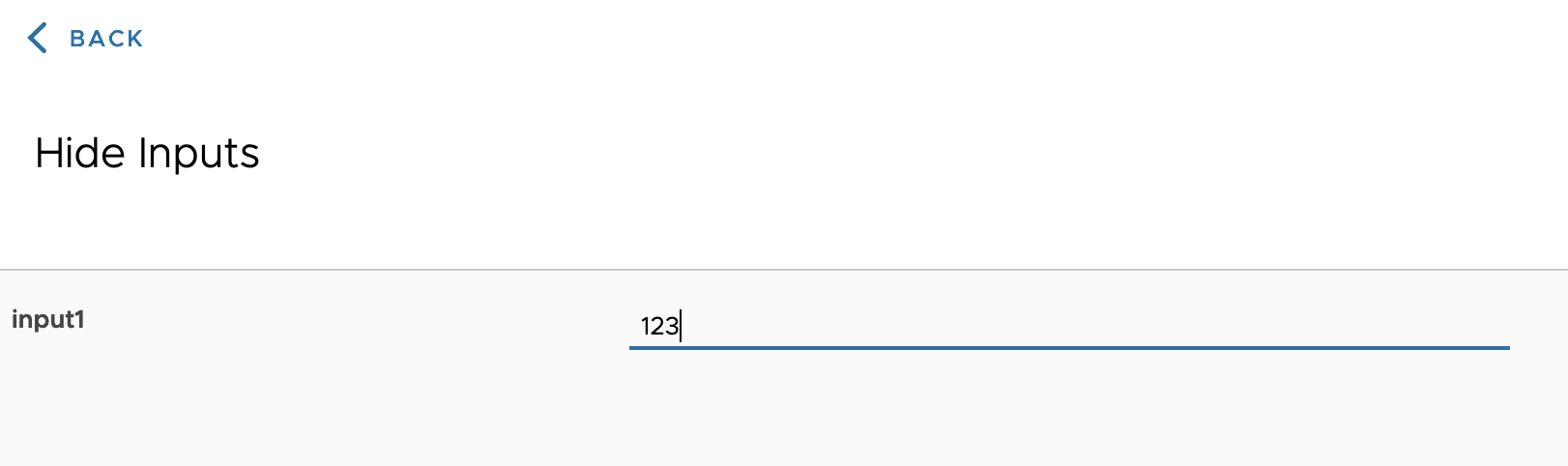
If we put some value in the input1, input2 disappears. 
Summary
Today, we demonstrated the flexibility of vRO with a bit of creativity.